GitHub - sivarajng/zeplin-to-react-native: This is a framework which converts Zeplin designs (json schema) to React Native Code snippets. Build an internal application which allows employee check and log the timesheet everyday. Adapt new design and communicate with the rest API server. This application totally rebuilds from the old version and use React Native as the main technology. Role: Main developer. Technical: React native, Javascript, Gitlab, Zeplin, cocoapod. Senior native iOS & Android developer with 6+ years of experience. “The biggest advantage and benefit of working with Arc is the tremendous reduction in time spent sourcing quality candidates. We’re able to identify the talent in a matter of days.” “Having a resource like Arc that allows us.
- Do you have designs in Zeplin, and need to turn those into React Native UI (or even html) codes? This will take those design's json schema, and automatically create React Native snippets/components or even html tags through template.
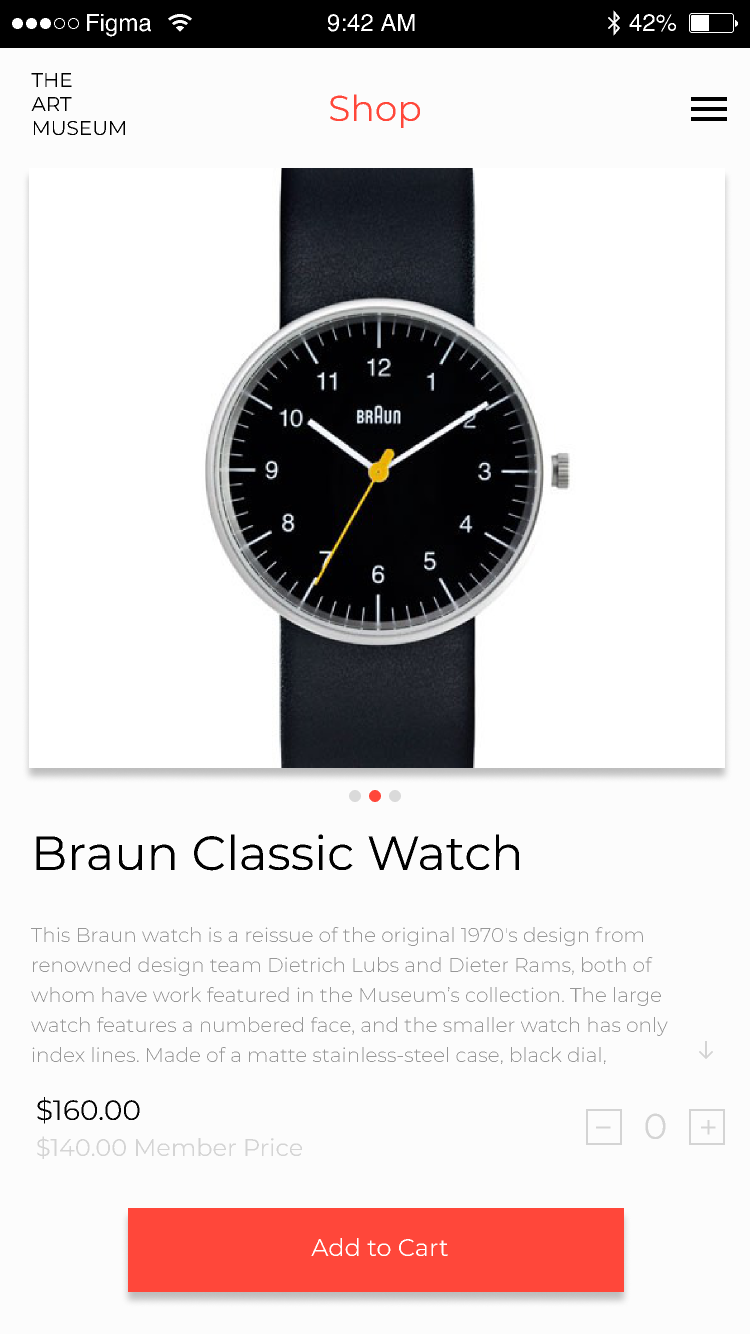
- UI/UX,App Design,Figma,Zeplin,React Native. 2Link is an application for online match-hunting.The application is designed and developed to simplify dating and meet new people. 2Link allows you to select an activity and connect with others who are looking to carry through the same activity at the same time.

Zeplin generates asset formats and scales based on your project type and density. When creating a new project, you can choose the project type and density that fits your needs.
Project type
Zeplin supports four project types; iOS, Android, Web and macOS. When exporting designs to a project, all resources (including measurements, assets and code snippets) are generated automatically based on its project type.
☝️ Since resources are generated during the export process, it's sadly not possible to change the project type after it’s been selected. If you need to change a project’s type, you will need to create a brand new project.
Here are some key differences among project types:
Measurements are in points on iOS projects while they're in dp/sp on Android projects.
Assets are downloadable as PNGand SVG on Android projects and PNG,SVG, and PDF on iOS projects.
For iOS and Android projects, Zeplin can generate React Native code snippets. You can enable it for each project separately from the styleguide.
You can find more details about features and resources based on project types here:
Project density
Zeplin Export To React Native
Zeplin supports the following densities:
iOS: 1x, 2x, 3x
Android: mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi
Web: 1x, 2x
macOS: 1x, 2x
When exporting designs to a project, Zeplin calculates and displays the correct measurements to developers based on this density setting. Zeplin normally determines the correct density based on the size of your designs, but in some cases, you may be prompted to set it manually.


Your project density depends on the project type (target platform/device) you're working on and the original dimensions of your design. For example, if you're working on 750px × 1136px iOS screen, you will need to select '2x' as your project density. After that, if a measurement is 20px in your original design file, Zeplin will display it as 10pt to help developers out since they use '1x' values while coding.
Zeppelin React Native Free
To select or change the project density, click on the small pencil icon next to the project type and density in the project Dashboard.
☝️ The density only needs to be selected once by the designer(s), but they can change the project density anytime.
When selecting a density from the selection window, a list of commonly used artboard sizes is shown next to each density. You can use this as a reference for deciding which density to select.
Zeppelin React Native Theme
Related articles:
