- Using React in Visual Studio Code. We'll be using the create-react-app generator for this tutorial. To use the generator as well as run the React application server, you'll need Node.js JavaScript runtime and npm. The sample creates a simple TODO application and includes the source code for a.
- 🔥🔥 Best Online Code Training: 🔥🔥 BEST Web Hosting: Screen.
In this article, we show how to run a node.js Script with Visual Studio Code software.
Visual Studio Code is a very popular and used software to run node.js scripts.
If you haven't already installed Visual Studio 2017, go to the Visual Studio downloads page to install it for free. If you need to install the workload but already have Visual Studio, go to Tools Get Tools and Features., which opens the Visual Studio Installer. Choose the Node.js development workload, then choose Modify. You must have the Node.js runtime installed.
In this article, we will create a very basic node.js script.
What we want to do is just go through the process of how to run a Script successfully.
So what you need to do is open up the Visual Studio Basic Software

You then want to create a Open up the Tab, New File.
You can call this file any name you want but the file needs to have .js file extension.
Remember that node.js scripts are Javascript files. node.js are Javascript files run on the server side; however, just like plain Javascript, which is run on the front end, node.js scripts are Javascript files. Therefore, they must end with the extension .js.
So, you can save this file as firstprogram.js
Next, in this file, place in the following code.
So this is a simple script that will output the string when it runs in the terminal successfully.
So the first thing you put do is click on the Terminal tab at the bottom of the software. If you can't find this, go to the top panel and click on the Terminal tab and Select New Terminal.
When the Terminal is open, it should look like the following shown below.
Next make sure that the file that you want to run is within the directory that you're in on the terminal.
You can see in the terminal above, the current working directory is the notes directory. This is the directory which contains the file that we want to run. Therefore, the path is correct. If it wasn't, then you have to manually adjust it, such as by using the cd command.
After this, in the terminal, you specify the following.
So in order to run a script in node.js, you must specify the word, node, followed by the name of the file, including the file extension, which will be .js with node.js.
This will execute the node.js script.
Once you do so, you should see the output, 'Congratulation! You got node.js to run'
This is shown in the terminal below.
And this is it. You have officially run a node.js script in Visual Studio Code.
Remember that in order to run a node.js script in Visual Studio Code, you do so through the terminal near the bottom of the software.
You make sure that you are in the correct directory and then you use the word, node, followed by the filename you want to run.
This will run the node.js script.
And this is how to run a node.js script with Visual Studio Code software.
Related Resources
How to Find the Version of node.js Installed on Your Computer

Debugging Node.js code can prove challenging for many people. It often involves putting console.log on every corner of your code. But, what if I were to tell you there is a simpler method? In this article, we will be looking at how you can use VS Code to debug a Node.js application.
Meet the Savior
Visual Studio Code (VS Code) is a code editor made by Microsoft that is used by developers worldwide due to the many tools and features it offers. Its features can be further enhanced by the use of extensions. VS Code can also be used to debug many languages like Python, JavaScript, etc. and has made debugging Node.js apps a very simple and straightforward process.
Before proceeding, make sure you have the VS Code editor installed on your computer. If not, download the latest version from here.
The Setup
Open the Settings by pressing CTRL+,. You can also open the Command Palette (Ctrl+Shift+P) and type Preferences: Open Settings(UI), or find the gear icon in the lower left corner of the interface. In the search box, type in “Node.js”. On the left side under Extensions, click Node debug. Look for Debug > Node: Auto Attach. It is set to disabled by default. Click it and set it to on. This will always be enabled for Node.js applications from now on. You can look for an Auto Attach: On statement at the bottom blue bar in VS Code to confirm.
Next, open the Node.js file you want to debug and set some breakpoints. Do this by clicking on the left side of the line numbers where you would like your code to stop. A red dot will appear when a breakpoint has been set. Breakpoints will aid in identifying the line or region where your code is failing. You can place them in between suspected regions or randomly if you have no idea where the bug is hiding.
Open the debug panel by clicking the bug icon on the activity bar. You can also press Ctrl+Shift+D to open the same panel.
Debugging without Configurations
If no prior configurations have been made, there are 2 tabs in the debug panel. Run and Breakpoints. In the “Breakpoints” panel you can activate and deactivate your breakpoints using the checkboxes. In the “Run” tab, there are 2 options, Run and Debug and Node.js Debug Terminal.
Click “Node.js Debug Terminal” to open the built-in terminal. Switch to the debug console usingCtrl+Shift+Y or by pressing “Debug Console”. This is where you will view the debug logs. To start the debugging process, press the Run and Debug button on the debug panel and select Node.js if prompted. You can also run the app on a terminal using the --inspect flag like this node --inspect <filename>.
Debugging with Configurations
Press create a launch.json and select Node.js in the prompt to create a launch.json configurations file. You can also create it via Run>Add Configuration and select Node.js. By default, it contains the following content:

You can add more configurations via the floating “Add configuration” button. (Learn more about the different options available here.) The configurations tell VS Code how to handle debugging.
Then run the app in a terminal using the --inspect flag like this node --inspect <filename>.Example: node --inspect server.js. You can also start the debugger by pressing F5.
Debug with Nodemon
Nodemon is a tool that auto-reloads the server and reattaches the debugger after you make changes to your app. You can install it via npm using npm i nodemon. Then add the following under configurations in your launch.json.
You can then launch your app normally, replacing node with nodemon. Example: nodemon --inspect <filename>.
How To Run Existing Node Js Project In Visual Studio Code
If you get this error: nodemon: command not found, it means nodemon was not installed properly. Try using this: sudo npm install -g --force nodemon, which worked in my case.
If you are using Windows, npm i -g nodemon should work. Edit and save your app to see nodemon in action. You can then continue with the debugging process below.
For more on using nodemon and VS Code, click here.
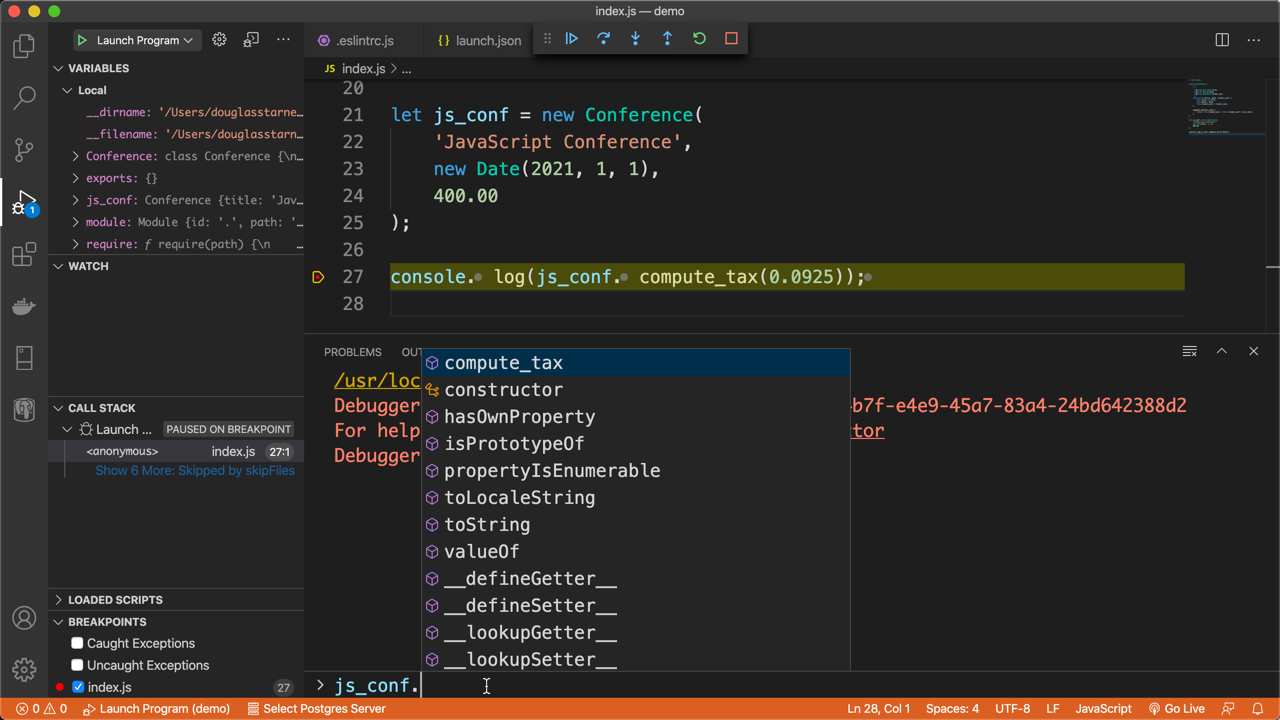
The Debugger in Action
The terminal prints some lines along with Debugger Attached. The bottom blue bar color in VS Code turns to orange after the debugger is attached to your app. There also appears a floating button with play/pause, restart, and stop at the top center in VS Code.
The debugger pauses at the first breakpoint. You can follow through and resume the process using the play button. The debugger prints all console.log instances in your code to the debug console. If the app breaks, the logs will be shown in the debug console.
Conclusion
In this article, we have looked at how you can more easily debug your Node.js app using VS Code. VS Code comes in handy especially if you don’t like to switch between programs and windows. From now on, I hope it won’t be a problem debugging Node.js apps, especially if you are already a VS Code user.
About the author
Geoffrey MungaiRun Node Js In Visual Studio Code Using
Mungai is an undergraduate majoring in Computer Science. He is a self-taught full-stack web developer who enjoys working on open-source projects and participating in development festivals. Mungai is interested in web development and machine learning. When he is not coding, he is probably biking downhill somewhere or hanging out with friends.
