PhpStorm is a commercial, cross-platform IDE (integrated development environment) for PHP, built by the Czech Republic-based company JetBrains. PhpStorm provides an editor for PHP, HTML and JavaScript with on-the-fly code analysis, error prevention. PHPStorm and WebStorm are two IDEs that are developed for PHP and JavaScript, respectively. Depending on the features each provides and the performance during the trial version can help the user determine the IDE they can choose. Key features, differences, and similarities are addressed in the above sections in detail.
Phpstorm Javascript Debug

PhpStorm provides a built-in debugger for your client-side JavaScript code that works with Chrome. The video and the instructions below walk you through the basic steps to get started with this debugger.
To learn how to debug PHP and JavaScript code simultaneously from within PhpStorm, see Debug PHP and JavaScript code at the same time.
- Add a debugger; line to your JavaScript code. For example: alert ('First.' ); debugger; // Trigger a breakpoint. Alert ('Second.' ); If you want to debug the Javascript in PHPStorm (and not the Browser), you can do so by using the remote javascript debugging option.
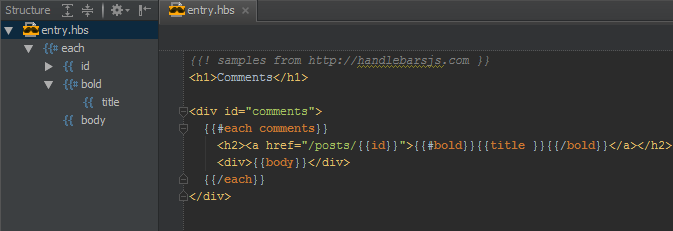
- JavaScript Templates & Web Components Support PhpStorm supports EJS template engine (syntax highlighting, typing assistance, formatting, etc.), and provides formatting and syntax highlighting for Handlebars and Mustache templates, as well as automatic tag closing. There is also initial support for Web Components.
- PhpStorm is designed to cover all needs of PHP developer including full JavaScript, CSS and HTML support. WebStorm is for hardcore JavaScript developers. It includes features PHP developer normally doesn’t need like Node.JS or JSUnit. However corresponding plugins can be installed into PhpStorm.
Before you start
Make sure the JavaScript Debugger bundled plugin is enabled on the Settings/Preferences | Plugins page, see Managing plugins for details.
Debugging an application running on the built-in server
PhpStorm has a built-in web server that can be used to preview and debug your application. This server is always running and does not require any manual configuration. All the project files are served on the built-in server with the root URL http://localhost:<built-in server port>/<project root>, with respect to the project structure.
Start debugging
Set the breakpoints in the JavaScript code, as required.
Open the HTML file that references the JavaScript to debug or select the HTML file in the Project tool window.
From the context menu of the editor or the selection, choose Debug <HTML_file_name>. PhpStorm generates a debug configuration and starts a debugging session through it. The file opens in the browser, and the Debug tool window appears.
To save the automatically generated configuration for further re-use, choose Save <HTML_file_name> from the context menu after the debugging session is over.
In the Debug tool window, proceed as usual: step through the program, pause and resume the program execution, examine it when suspended, view actual HTML DOM, run JavaScript code snippets in the Console, and so on..
By default, a debugging session starts in a new window with a custom Chrome user data. To open a new Chrome instance with your familiar look-and-feel, configure Chrome in PhpStorm to start with your user data, see Starting a debugging session with your default Chrome user data for details.
Example
Suppose you have a simple application that consists of an index.html file and an index.js file, where index.html references index.js. To start debugging this application using the built-in server, open index.html in the editor and choose Debug 'index.html' from the context menu:
PhpStorm creates a run/debug configuration automatically, and a debugging session starts:
To restart the new run/debug configuration, click in the upper right-hand corner of the PhpStorm window or choose Run | Debug from the main menu:
Debugging an application running on an external web server
Often you may want to debug client-side JavaScript running on an external development web server, for example powered by Node.js.
Start debugging
Set the breakpoints in the JavaScript code, as required.
Run the application in the development mode. Often you need to run
npm startfor that.When the development server is ready, copy the URL address at which the application is running in the browser - you will need to specify this URL address in the run/debug configuration.
Create a debug configuration of the type JavaScript Debug: from the main menu, select Run | Edit Configuration, click on the toolbar and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog that opens, specify the URL address at which the application is running. This URL can be copied from the address bar of your browser as described in Step 2 above. Click OK to save the configuration settings.
Select the newly created configuration from the Select run/debug configuration list on the toolbar and click next to the list. The URL address specified in the run configuration opens in the browser and the Debug tool window appears.
In the Debug tool window, proceed as usual: step through the program, pause and resume the program execution, examine it when suspended, view actual HTML DOM, run JavaScript code snippets in the Console, and so on..
See Debugging React Applications and Debugging Angular Applications for examples.
Debugging asynchronous code
PhpStorm supports debugging asynchronous client-side JavaScript code. PhpStorm recognizes breakpoints inside asynchronous code, stops at them, and lets you step into such code. As soon as a breakpoint inside an asynchronous function is hit or you step into asynchronous code, a new element Async call from <caller> is added in the Frames pane of the Debugger tab. PhpStorm displays a full call stack, including the caller and the entire way to the beginning of the asynchronous actions.
The image below shows an example of a JavaScript debugging session. The debugger stops at line3(breakpoint), then at line5(breakpoint). On clicking Step into, the debugger will stop at line5 (on function ), then will move to line6.
The asynchronous debugging mode is turned on by default. To disable asynchronous stack traces, set js.debugger.async.call.stack.depth in Registry to 0.
Debugging workers
PhpStorm supports debugging Service Workers and Web Workers. PhpStorm recognizes breakpoints in each worker and shows the debug data for it as a separate thread in the Frames pane on the Debugger tab of the Debug tool window.
Note that PhpStorm can debug only dedicated workers, debugging for shared workers is currently not supported.
Set the breakpoints in the Workers to debug.
If you are using Service Workers, make sure the Allow unsigned requests checkbox on the Debugger page is selected. Otherwise your service workers may be unavailable during a debug session:
Create a debug configuration of the type JavaScript Debug as described above in Debugging client-side JavaScript running on an external web server.
Select the newly created configuration from the Select run/debug configuration list on the toolbar and click Debug .
The HTML file specified in the run configuration opens in the chosen browser and the Debug tool window opens with the Frames list showing all the Workers:
To examine the data (variables, watches, and so on) for a Worker, select its thread in the list and view its data in the Variables and Watches panes. When you select another Worker, the contents of the panes are updated accordingly.
PhpStorm supports developing, running, and debugging TypeScript source code. PhpStorm recognizes .ts and .tsx files and provides full range of coding assistance for editing them without any additional steps from your side. TypeScript files are marked with the icon.
TypeScript-aware coding assistance includes completion for keywords, labels, variables, parameters, and functions, error and syntax highlighting, formatting, numerous code inspections and quick-fixes, as well as common and TypeScript-specific refactoring. PhpStorm also verifies TypeScript code on the fly and shows errors in a dedicated Problems tool window.
Compilation errors are reported in the TypeScript tool window. Learn more from Compiling TypeScript into JavaScript.
Before you start
Make sure the JavaScript and TypeScript bundled plugin is enabled on the Settings/Preferences | Plugins page, see Managing plugins for details.
Verify TypeScript
PhpStorm verifies TypeScript code mainly based on the data from the TypeScript Language Service which also compiles TypeScript into JavaScript.
Descriptions of the errors detected in the current file and quick-fixes for them are available from the editor and from the Current File tab of the Problems tool window.
Errors across the entire project and quick-fixes for them are shown in the Project Errors tab of the Problems tool window. To open the tool window, click the Inspection widget in the upper-right corner of the editor:
See View problems and apply quick-fixes in the editor and Problems tool window for details.
Verify TypeScript in the current file
In the editor, hover the mouse pointer over the highlighted problem. PhpStorm shows a tooltip with a description of the problem.
Apply the suggested quick-fix or click More actions and select the relevant one from the list.
Alternatively open the Current File tab of the Problems tool window Alt+6, where you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window. Learn more from Problems tool window.
Verify TypeScript in the entire project
To open the Problems tool window, click the Inspections widget in the upper-right corner of the editor.
Alternatively select View | Tool windows | Problems from the main menu or press Alt+6.
Open the Project Errors tab, which shows the errors across the entire project, with error messages grouped by files in which they were detected.
Here you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window. Learn more from Problems tool window.
Configure integration with the TypeScript Language Service
In most cases, everything works out of the box and no manual configuration is required. However, if you want to use a custom typescript package or pass some command-line options to the TypeScript Language Service, you can customize the default settings.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | TypeScript.
Alternatively, click the TypeScript widget on the Status bar and select Configure TypeScript.
The TypeScript page opens.
Specify the Node.js interpreter to use. This can be a local Node.js interpreter or a Node.js on Windows Subsystem for Linux.
In the TypeScript field, specify the version of the TypeScript to use (PhpStorm displays the currently chosen version).
By default, the
typescriptpackage from the project's node_modules folder is used.Bundled: choose this option to use the
typescriptpackage that is shipped with PhpStorm without attempting to find another one.Select: choose this option to use a custom
typescriptpackage instead of the one bundled with PhpStorm. In the dialog that opens, choose the path to the relevant package.If your project package manager is Yarn 2, you have to use the
typescriptpackage installed via Yarn 2. In this case,yarn:package.json:typescriptis by default selected.Learn more about package managers from npm and Yarn.
Make sure the TypeScript Language Service checkbox is selected.
Use the controls below to configure the behaviour of the TypeScript Language Service.
In the Options field, specify the command-line options to be passed to the TypeScript Language Service when the tsconfig.json file is not found. See the list of acceptable options at TSC arguments. Note that the
-wor--watch(Watch input files) option is irrelevant.
You can enhance completion in JavaScript files with suggestions from the TypeScript Language Service. To do that, add 'allowJS' : true to your jsconfig.json or tsconfig.json file. Learn more from Code completion and Configure JavaScript libraries.
Restart the TypeScript Language Service
Click the TypeScript widget on the Status bar and select Restart TypeScript Service from the list.
Edit TypeScript code
PhpStorm brings you smart coding assistance for TypeScript including context-aware code completion, auto import for symbols, documentation look-up, parameter hints, navigation, TypeScript-aware syntax highlighting and linting, refactoring and more.
Auto import
PhpStorm can generate import statements for modules, classes, components, and any other TypeScript symbols that are exported. By default, PhpStorm adds import statements when you complete TypeScript symbols.
See Auto import to learn how to optimize import statements and configure their style.
When you type your code or paste a fragment with a symbol that is not yet imported, PhpStorm can also generate an import statement for this symbol. If there is only one source to import the symbol from, PhpStorm inserts an import statement silently. Otherwise, use an auto-import tooltip or a dedicated import quick-fix.
Add import statements on code completion
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General | Auto Import. The Auto Import page opens.
In the TypeScript/JavaScript area, select the Add TypeScript imports automatically and On code completion checkboxes.
To change the background color for auto-import tooltips, press Ctrl+Alt+S and go to Editor | Color Scheme | General | Popups and Hints | Question hints.
Add import statements on typing or pasting code
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General | Auto Import. The Auto Import page opens.
In the TypeScript/JavaScript area, select the Add TypeScript imports automatically and Unambiguous imports on the fly checkboxes.
Use auto-import tooltips
If for some reason an import statement for a TypeScript symbol was not added on completion or editing, PhpStorm shows you a popup that suggests importing the symbol.
To accept the suggestion, press Alt+Enter:
If there's more than one possible source of import, PhpStorm informs you about that:
Pressing Alt+Enter in this case opens a list of suggestions:
To hide auto-import tooltips, open the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General | Auto Import, and clear the With auto-import tooltip checkbox.
Use import quick-fixes
If an auto-import tooltip doesn't show up, you can always add an import statement via the dedicated quick-fix.
To generate an import, select Add import statement:
If there is only one source to import a symbol from, PhpStorm generates an import statement:
If there are several sources to import a symbol from, select the relevant one from the suggestion list:
If the TypeScript Language Service is enabled in your project, you can also use its suggestion:
If there are several sources to import a symbol from, select the relevant one from the list that the TypeScript Language Service shows:
Configure the appearance of import statements
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Code Style | TypeScript, and use the controls in the Imports tab, see Imports tab for details.
Documentation look-up
PhpStorm lets you get reference for symbols from your project and from its dependencies, for symbols defined in external libraries, and for standard JavaScript APIs because TypeScript implements all of them.
The documentation is shown in a Documentation popup that helps navigate to the related symbols via hyperlinks, and provides a toolbar for moving back and forth through the already navigated pages.
View documentation for a symbol
Position the caret at the symbol and press Ctrl+Q or select View | Quick Documentation Lookup from the main menu.
When you hover the mouse pointer over a symbol, PhpStorm immediately displays the reference for it in the Documentation popup.
You can turn off this behavior or configure the popup to appear faster or slower, see Configuring the behavior of Documentation popup below.
For standard JavaScript methods available in TypeScript, PhpStorm also shows a link to the corresponding MDN article.
Configure the behavior of Documentation popup
To turn off showing documentation automatically, open the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Code Editing, and clear the Show quick documentation on mouse move checkbox.
To have the Documentation popup shown faster or slower, open the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General | Code Completion, then select the Show the documentation popup checkbox and specify the delay time.
View the MDN documentation for a symbol at caret
In the Documentation window Ctrl+Q, click the MDN link.
Alternatively, press Shift+F1 or choose View | External Documentation from the main menu.
PhpStorm opens the MDN article in the default PhpStorm browser.
Parameter hints
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.
Configure parameter hints
Open the Settings/Preferences dialog Ctrl+Alt+S and go to Editor | Inlay Hints | TypeScript.
Select Parameter hints from the list, make sure the Show parameter hints checkbox is selected, and then specify the context where you want parameter hints shown.
For some methods and functions, PhpStorm does not show parameter hints in any context. Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
To hide parameter hints for all types of values, clear the Show parameter name hints checkbox. Learn more from Parameter info.
JavaScript libraries in TypeScript
When working with JavaScript libraries in TypeScript, you need to install type declarations for them. PhpStorm reminds you to install them via npm or yarn and updates your package .json file accordingly.
Install the type declarations
Position the caret at the warning and press Alt+Enter.
Select the suggestion and press Enter.
Syntax highlighting
You can configure TypeScript-aware syntax highlighting according to your preferences and habits.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Color Scheme | TypeScript.
Select the color scheme, accept the highlighting settings inherited from defaults or customize them as described in Configuring colors and fonts.
Code navigation
You can quickly navigate through your TypeScript project in the PhpStorm editor using different actions and popups.
Go to declaration of a symbol
You can navigate from a variable, a field, a method, or any other symbol to its declaration or view the symbol definition in a popup without jumping anywhere from the code you are editing.
To jump to the declaration of a symbol, place the caret at a usage of the symbol and press Ctrl+B or select Navigate | Declaration or Usages from the main menu.
Alternatively, use Ctrl+Click: keeping Ctrl pressed, hover your mouse pointer over the symbol. When the symbol turns into a hyperlink, click the hyperlink without releasing Ctrl.
To view the definition of a symbol in a popup, place the caret at its usage and press Ctrl+Shift+I or select View | Quick Definition from the main menu.
Go to usages of a symbol
You can view a list of usages of a symbol and select the one to jump to.
To get a list of usages of a symbol, place the caret at the declaration of the symbol and do one of the following:
Press Ctrl+B or select Navigate | Declaration or Usages from the main menu.
Press Ctrl+Alt+F7 or select Edit | Find Usages | Shows Usages from the main menu.
From the list, select the usage of the symbol where you want to jump.
Go to type declaration of a symbol
You can navigate from a variable, a field, a method, or any other symbol to its type declaration. Alternatively, open the type definition in a popup without jumping to the type declaration.
PhpStorm also shows the inferred type of an object. You can view the inferred type information in a tooltip or in the documentation popup.
Jump to type declaration
To jump from a symbol to the declaration of its type, place the caret at a usage of the symbol and press Ctrl+Shift+B or select Navigate | Type Declaration from the main menu.
To view the type definition of a symbol in a popup, place the caret at the symbol for which you want to view the type definition and select View | Quick Type Definition.
For an instance of a class, this will reveal the class itself instead of where this instance is defined.
PhpStorm has no default keyboard shortcut for this action, but you can manually configure it as described in Adding keyboard shortcuts.
View inferred type information of a symbol
Hold Ctrl and hover the mouse pointer over the symbol.
Alternatively, hover the mouse pointer over a symbol. PhpStorm immediately displays the reference for it in the Documentation popup.
Learn more from Documentation look-up above.
Note the difference between Go To Declaration and Go To Type Declaration. Suppose you have a file app.ts with the following code:
dog in dog.bark(), then 
 Go To Declaration brings you to the declaration of the variable in
Go To Declaration brings you to the declaration of the variable in let dog = new Dog () , while Go To Type Declaration brings you to the declaration of the class
, while Go To Type Declaration brings you to the declaration of the class Dog.Navigate between subclasses, superclasses, overrides, and implementations
Phpstorm Javascript Version
You can keep track of class implementations and overriding methods either using the gutter icons in the editor or pressing the appropriate shortcuts.
Go to a subclass
Phpstorm Xdebug Javascript
Press Ctrl+Alt+B or click in the gutter and then select the relevant class from the list.
Alternatively, select Navigate | Implementation(s) from the main menu or Go To | Implementation(s) from the context menu and then select the relevant class from the list.
Go to a superclass or overridden method
Place the caret at a subclass and press Ctrl+U. PhpStorm brings you to the declaration of the superclass and positions the cursor at its name.
Click in the gutter next to an overriding method. PhpStorm brings you to the superclass with the cursor at the overridden method.
Alternatively, place the caret at the overriding method and press Ctrl+U or select Navigate | Super Method from the main menu or Go To | Super Method from the context menu.
Go to an interface or implemented method
Place the caret at an implementation of an interface, press Ctrl+U, and select the interface to go to.
PhpStorm brings you to the declaration of the interface and positions the cursor at its name.
Click in the gutter next to the implementing method. PhpStorm brings you to the corresponding interface with the cursor at the implemented method.
Alternatively, place the caret at the implementing method and press Ctrl+U or select Navigate | Super Method from the main menu or Go To | Super Method from the context menu.
Refactoring in TypeScript
PhpStorm provides both common refactoring procedures, such as rename/move, and so on, and TypeScript-specific refactoring procedures, such as change signature, introduce parameter, introduce variable. See Rename refactorings, Move Refactorings, and Refactoring TypeScript for details.
Run and debug your application
With PhpStorm, you can run and debug client-side TypeScript code and TypeScript code running in Node.js. Learn more from Running and debugging TypeScript.
